
- TABLEDIT REMOVE TEXT HOW TO
- TABLEDIT REMOVE TEXT UPDATE
- TABLEDIT REMOVE TEXT CODE
- TABLEDIT REMOVE TEXT DOWNLOAD
TABLEDIT REMOVE TEXT DOWNLOAD
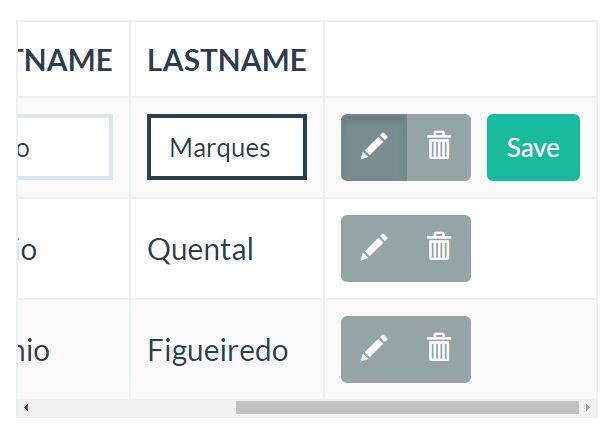
There are many option are available here for read complete documentation, example and download plugin. In this option we can define table cell number and table column name we want to define for activate editable column. In identifier option we can define table cell number in which we have store id of table primary key data and in editable option we can define in which table cell you want to activate editable column.
TABLEDIT REMOVE TEXT UPDATE
In url option you can define server script file in which you can write update or delete data operation and columns option there two other option like identifier and editable. Under this method there are many options available, but url and columns options is required.
TABLEDIT REMOVE TEXT CODE
So if you have table then in jquery code you have Tabledit() method for called this plugin. If you want to use this plugin application then you should have table, because this plugin has been called on table tag, on other tag this plugin has not been worked. This plugin has use Ajax request so you can perform all operation without refresh of web page. If you have developed any single page crud application then in that application you can use this plugin for update or delete data server side operation by using this plugin. If you have use this plugin in your web application then do want to write any code for update, delete or restore button, but this plugin has made button code when we have called this plugin. This plugin is easily integrate with Bootstrap framework, so If we have use Bootstrap framework for web development then we do not want to write any style sheet code for table, button etc. By using this plugin we can make table as simple inline editor that means we can edit table data without opening of other window but can edit table on same position. In this plugin there is some advance feature like delete or remove of table data, with this plugin we can also perform restore of data operation also. The use of this plugin same functionality like update of table data live without refresh of web page. The example PHP: // Note that is just an example. Call the function on the html table and specify the URL the resulting changes should be sent. Assume that you have an html table as this: 3. In one of the previous post we have seen X-editable JQuery plugin for perform operation like update of table data live with PHP and Mysql. Include the JavaScript file after jQuery library and we're ready to go. Kebiasaan bekerja menggunakan excel membuat sebagian orang malas untuk berurusan dengan form html yang dibuat secara umum. Jaman sekarang pengolahan data musti serba cepat.
TABLEDIT REMOVE TEXT HOW TO
We will learn how to live table data edit or update, delete or remove and restore by using Jquery Tabledit plugin with PHP script and Mysql database. Kali ini saya akan membagikan tutorial bagus nih, yaitu jquery tabledit.

If (typeof this blog We have discussion on one more Jquery Table plugin like Tabledit. Check if exists the third parameter of editable array.

$(this).parent('tr').attr(settings.rowIdentifier, $(this).text()) Create hidden input with row identifier. Var $td = $table.find('tbody td:nth-child(' + (parseInt() + 1) + ')') * Draw Tabledit structure (identifier column, editable columns, toolbar column). Var settings = $.extend(true, defaults, options) Throw new Error('Tabledit only works when applied to a table.') Throw new Error('Tabledit requires jQuery library.') * Inline editor for HTML tables compatible with Bootstrap


 0 kommentar(er)
0 kommentar(er)
